前端 Vscode 常用插件
前言
收集常用 前端 vscode 插件 让开发事半功倍
外观优化
主题色
Community Material Theme / Material Theme

Atom One Dark Theme / Atom One Light Theme

Gruvbox theme

Palenight Theme

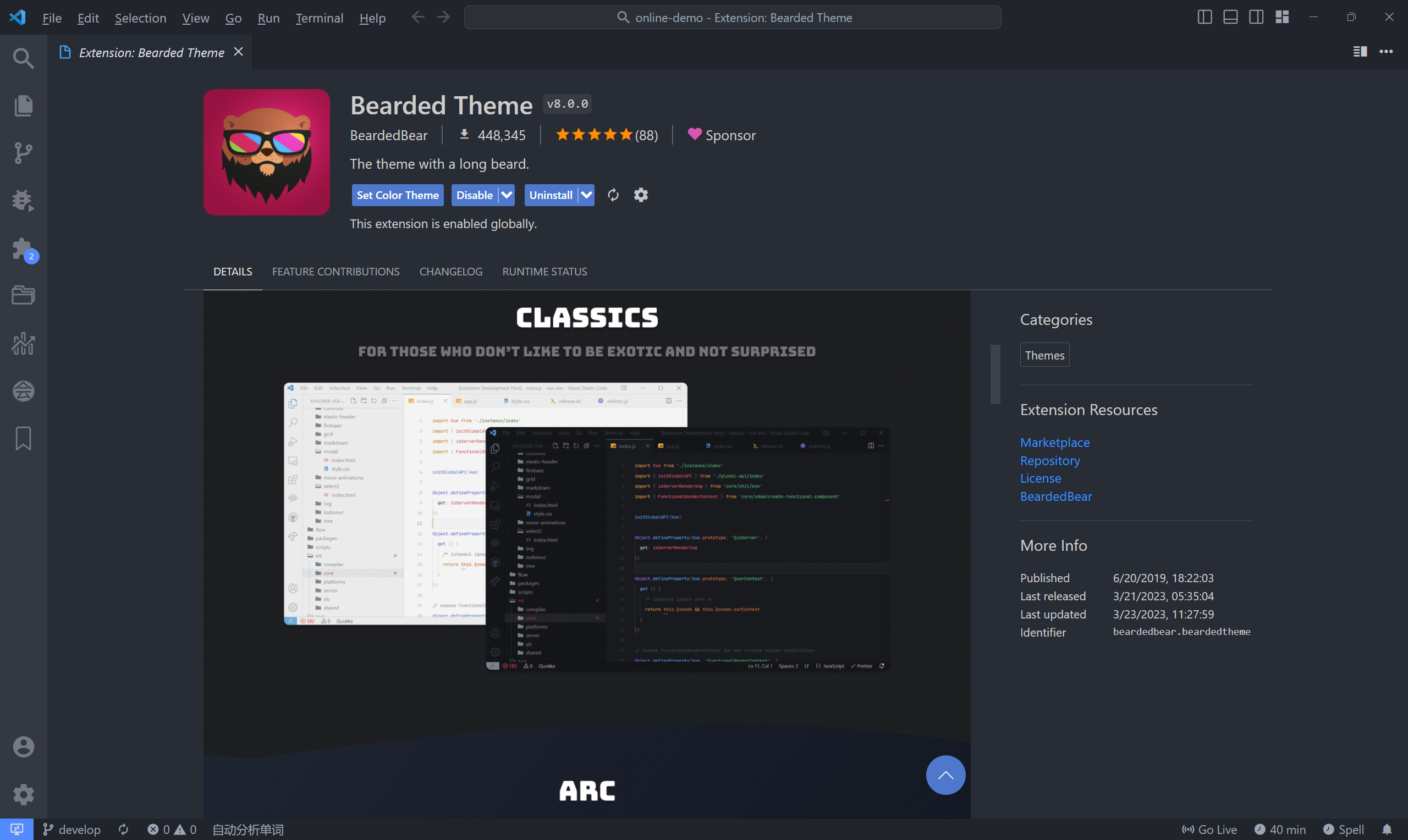
Bearded Theme

文件 icon
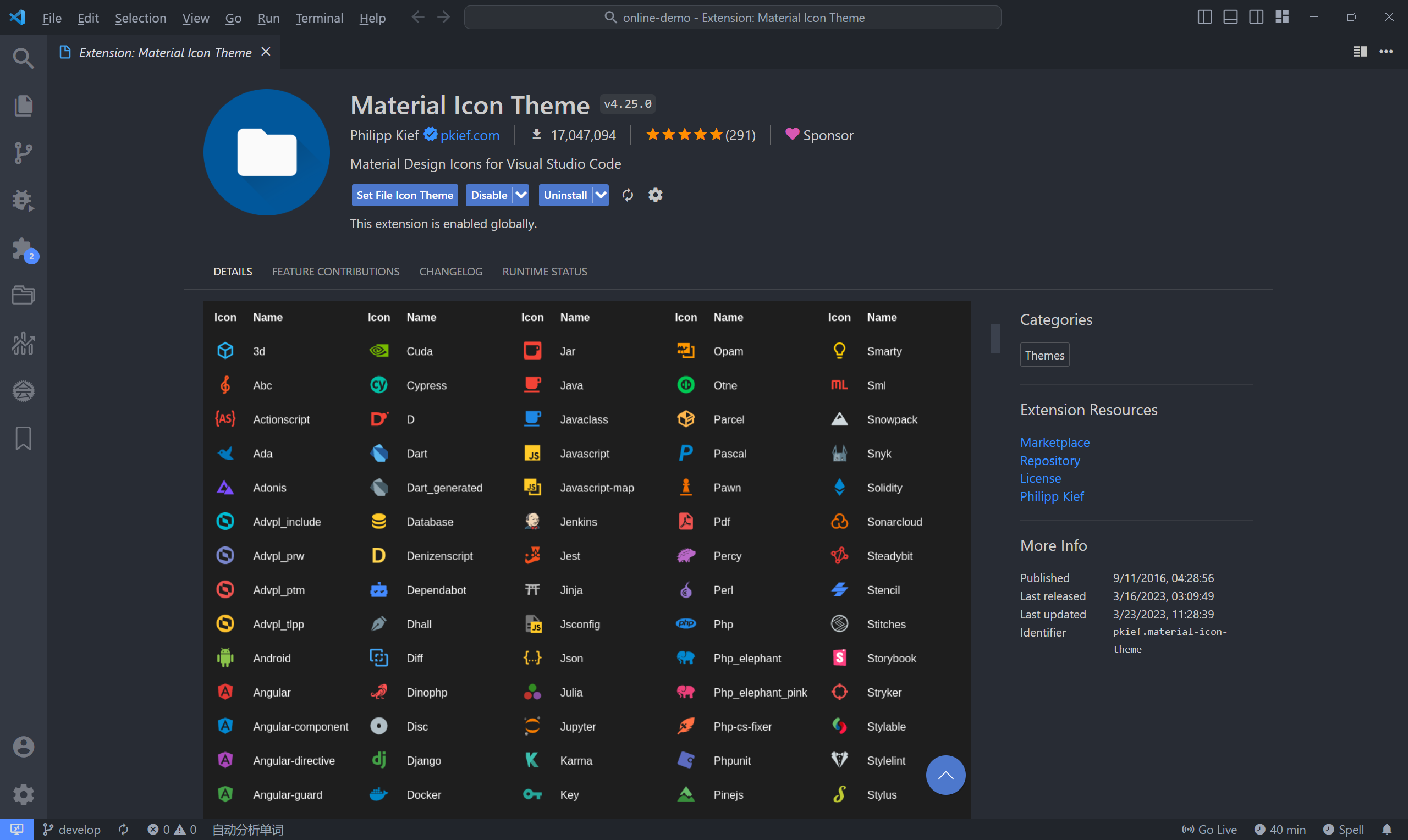
Material Icon Theme

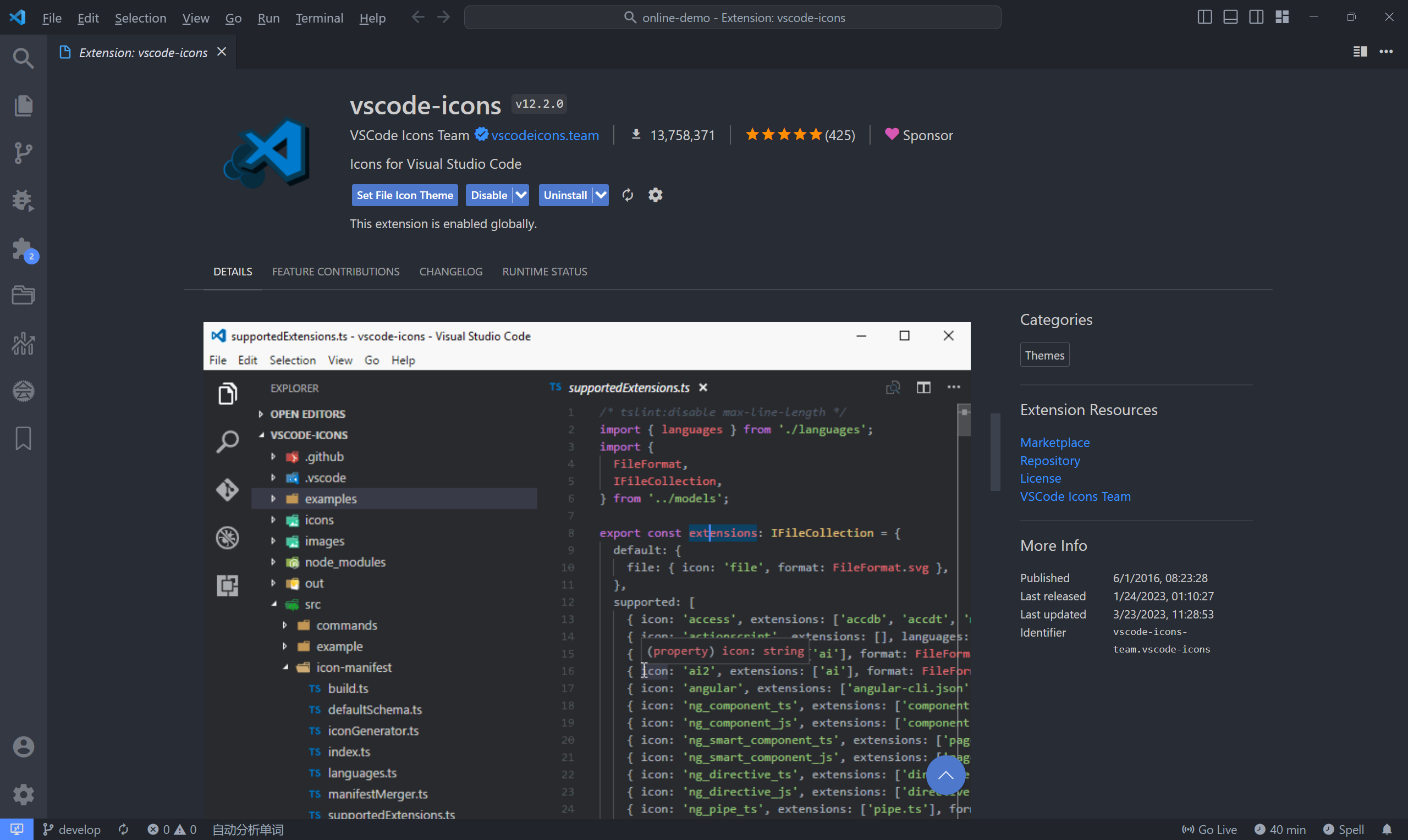
Vscode-icons

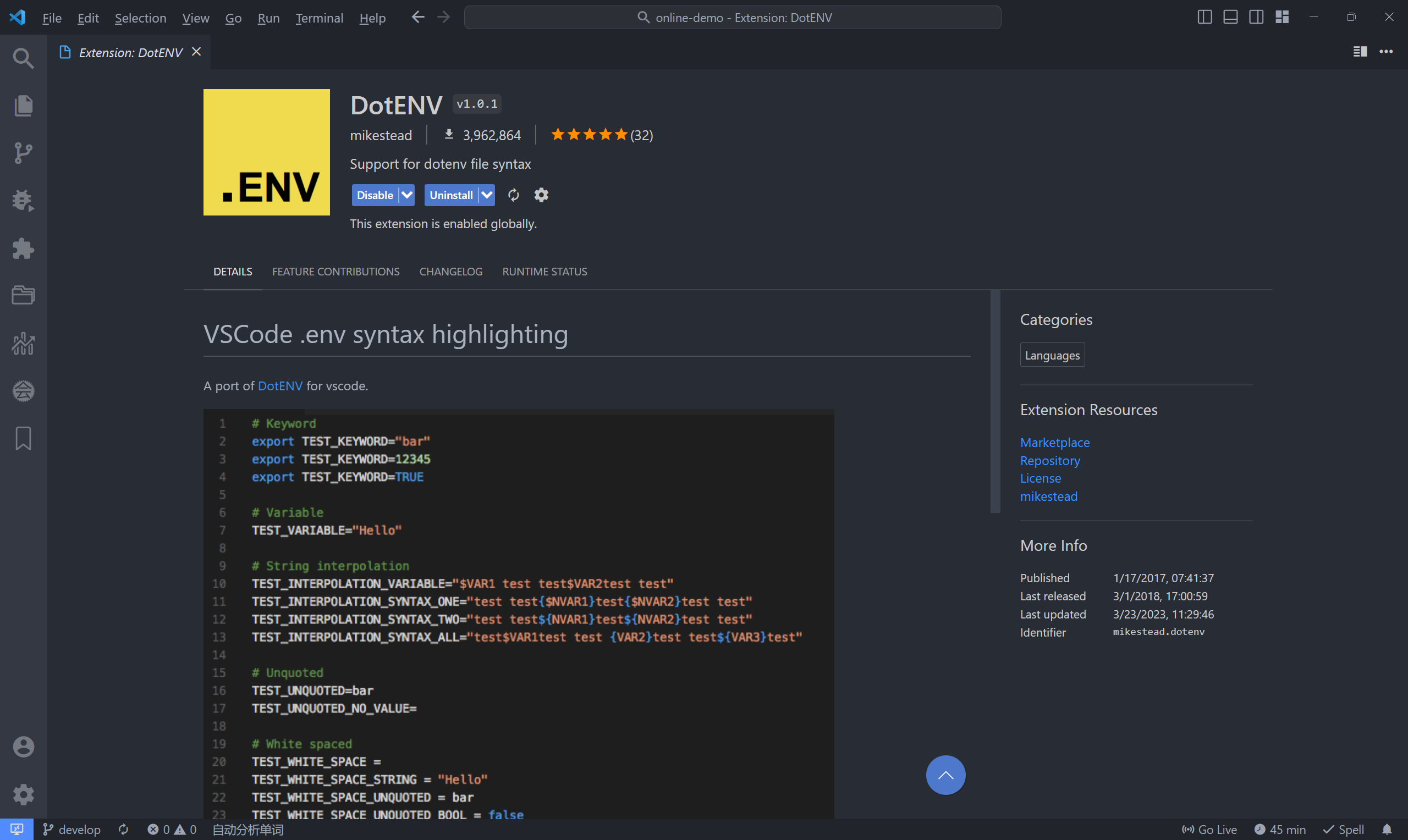
DotEnv
.env 文件提供代码高亮

代码辅助
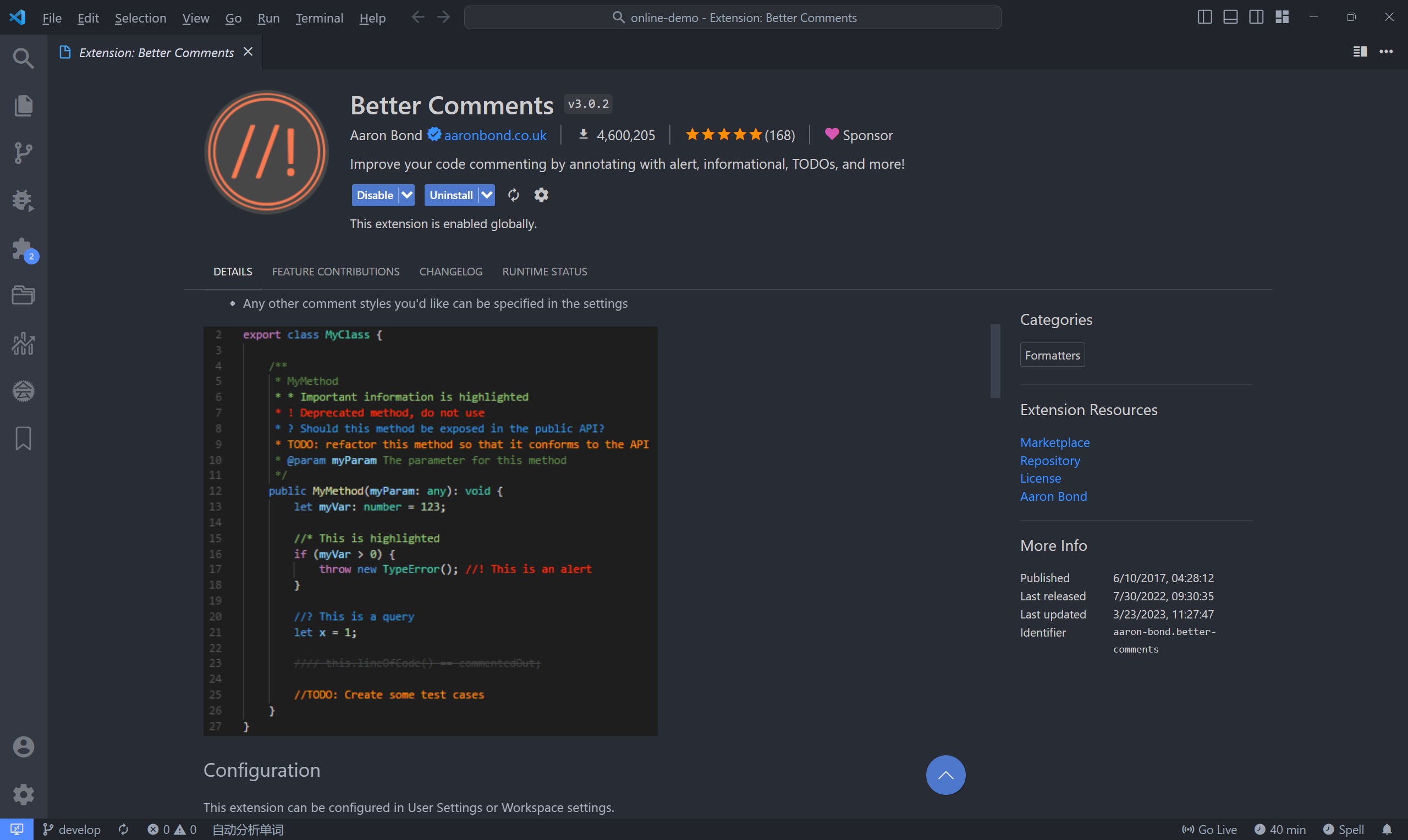
Better Comments
它将帮助你在代码中创建更人性化的注释,你将能够使用此扩展对注释进行分类:
- 警报
- 查询
- 待办事项
- 强调
注释掉的代码也可以设置样式以表明它不应该出现。
可以在设置中指定所需的任何其他注释样式。

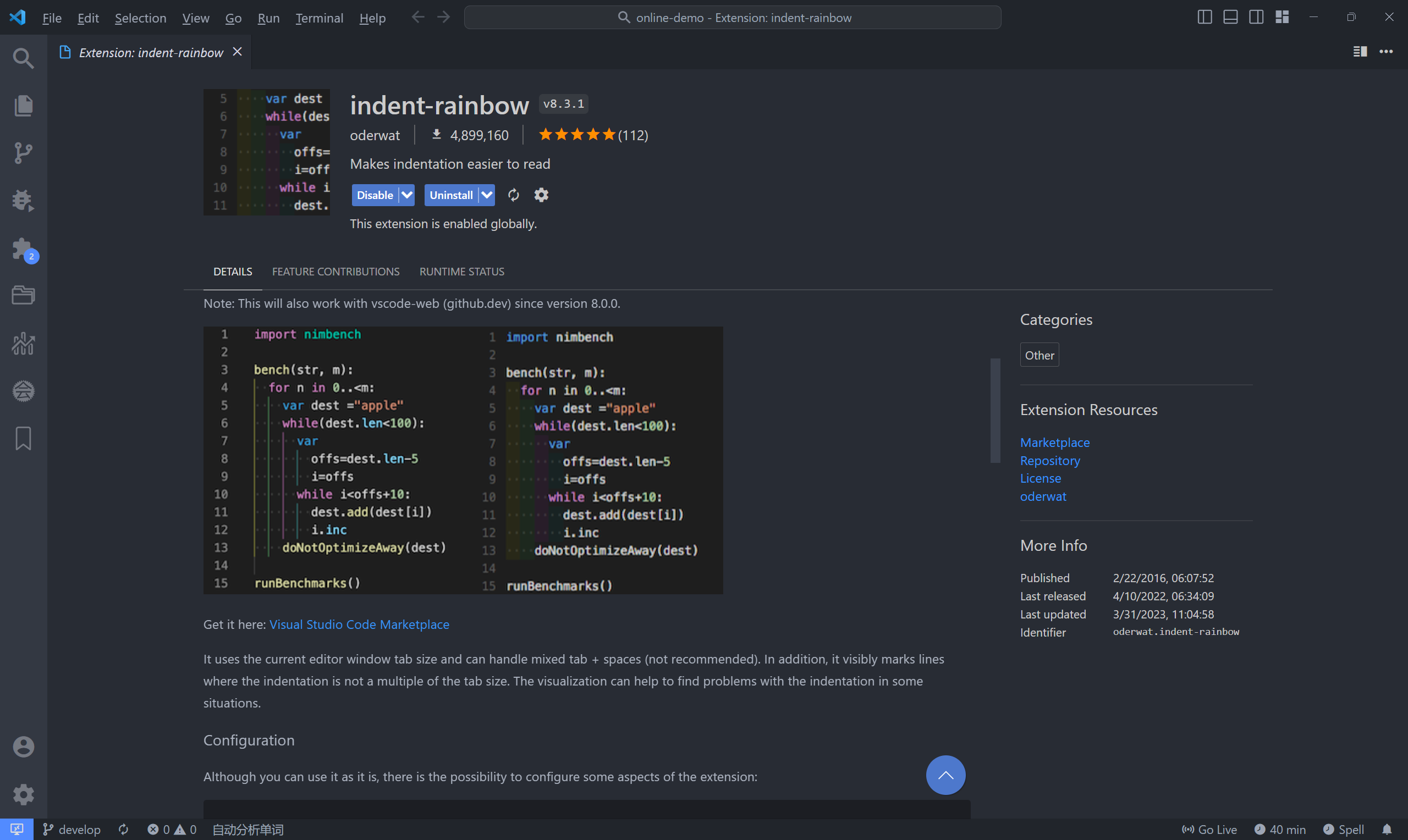
indent-rainbow 彩虹缩进,代码不同的缩进展示不同的颜色

前端开发必备插件
eslint、stylelint、VS Code JavaScript (ES6) snippets、Prettier
Vue2 开发插件包
vetur、vue-helper、Vue Snippets JS/HTML/PUG/Razor/PHP
Vue3 开发插件包
TypeScript Vue Plugin (Volar)、Vue Language Features (Volar)
UNI-APP 开发插件包
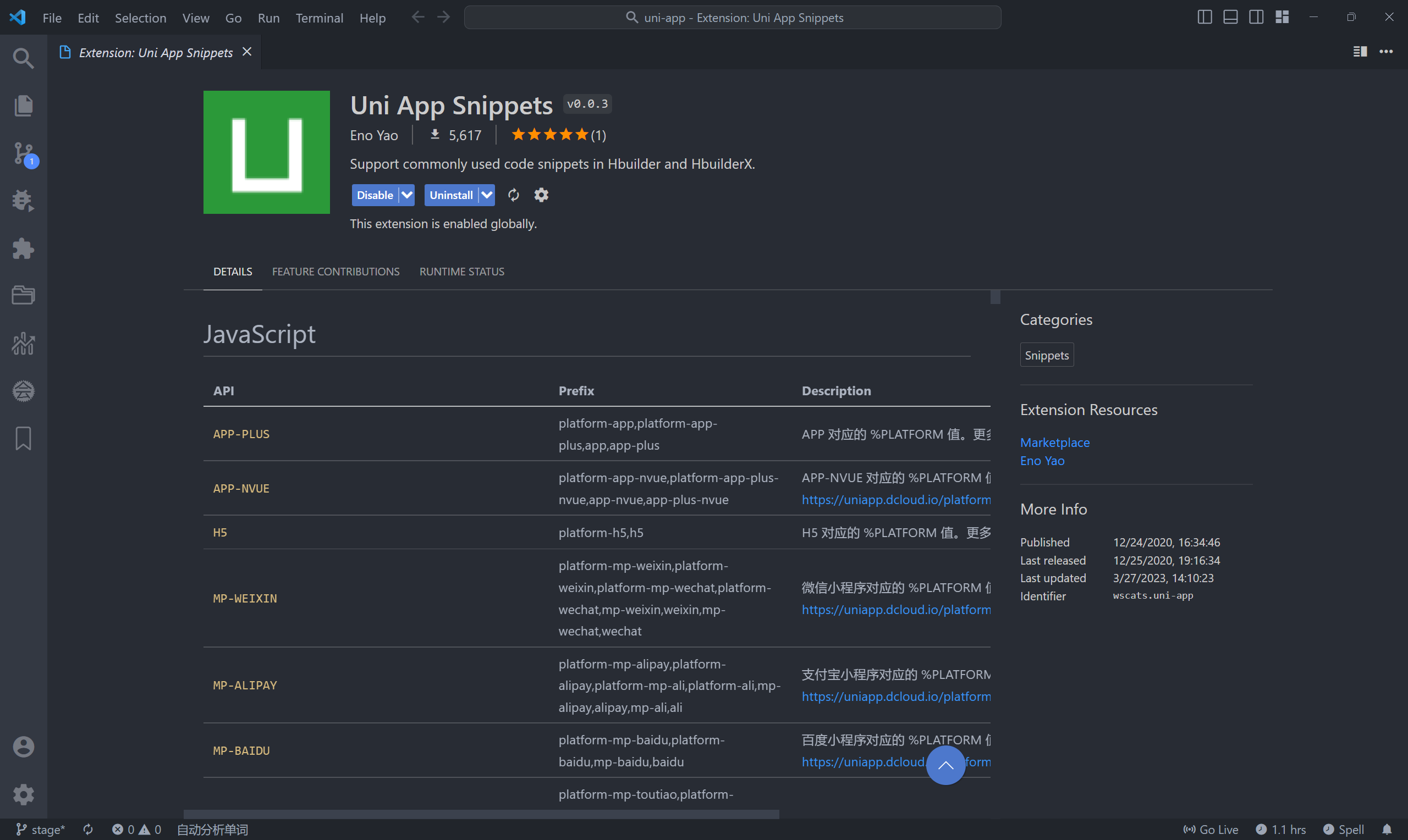
Uni App Snippets 
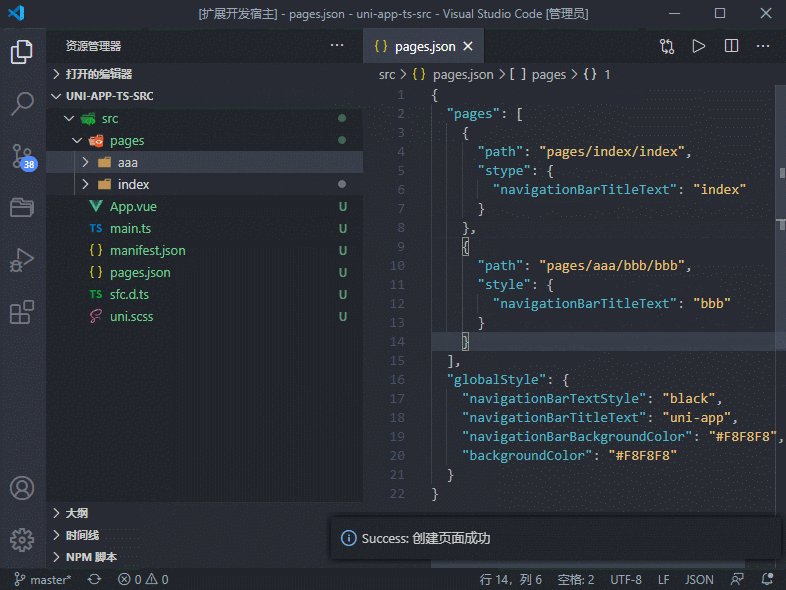
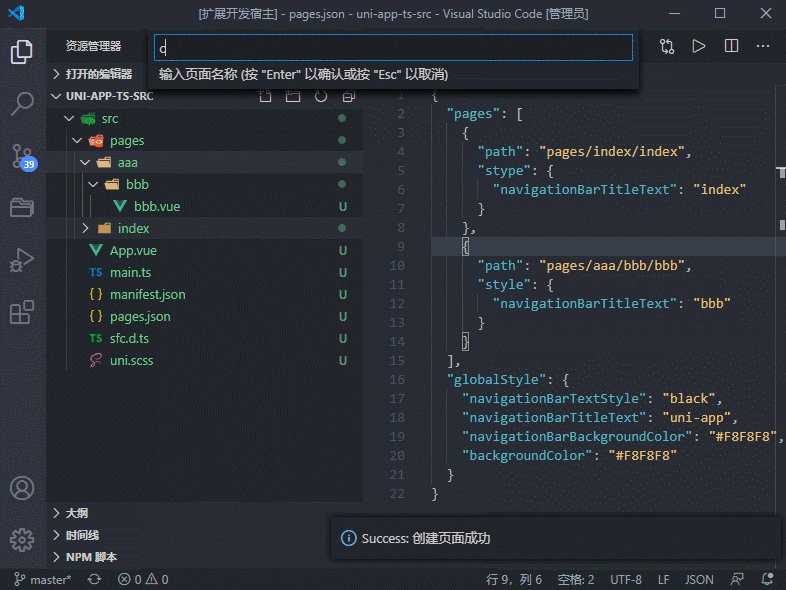
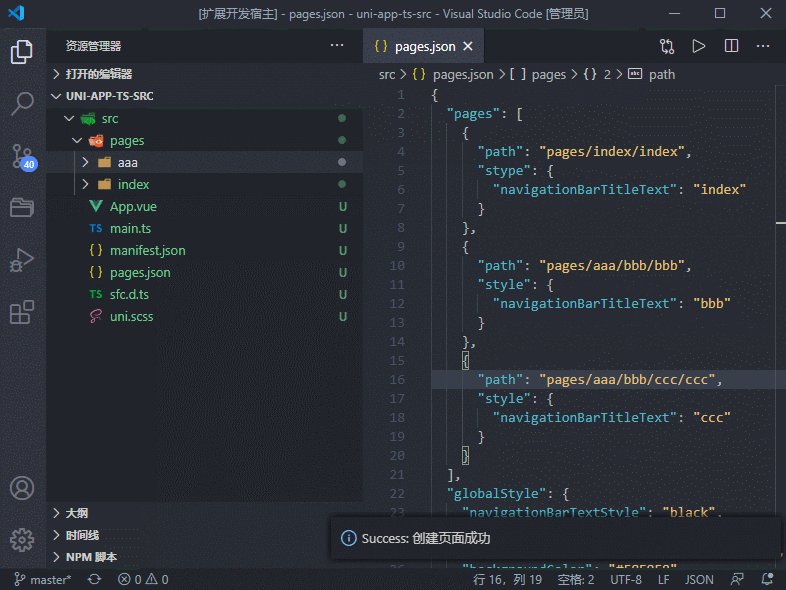
uni-create-view
快速创建uniapp视图与组件

功能扩展
Code Spell Checker 强烈推荐 检测英文单词拼写 当单词不正常的时候,就会在下方出现波浪线进行提示,还可以自定义词典,忽略某个单词的检查等

GitLens — Git supercharged
VS Code 增强 Git 的功能
强烈建议安装插件GitLens, 它是 VS Code 中我最推荐的一个插件, 简直是 Git 神器, 码农必备。
GitLens 在 Git 管理上有很多强大的功能, 比如:
- 将光标放置在代码的当前行,
可以看到这行代码的提交者是谁, 以及提交时间。这一点, 是 GitLens 最便捷的功能。 - 查看某个 commit 的代码改动记录
- 查看不同的分支
- 可以将两个 commit 进行代码对比
- 甚至可以将两个 branch 分支进行整体的代码对比。这一点, 简直是 GitLens 最强大的功能。当我们在不同分支 review 代码的时候, 就可以用到这一招。

Image preview
可以直接在代码里面的预览引用的图片

Bookmarks 代码书签
它可以轻松快速地在代码中的重要位置之间移动,不再需要寻找代码,它还包括一组选择命令,用于选择带书签的行和带书签的行之间的区域

EditorConfig for VS Code
帮助开发人员在不同的编辑器和IDE之间定义和维护一致的编码样式。EditorConfig项目由用于定义编码样式的文件格式和一组文本编辑器插件组成,这些插件使编辑器能够读取文件格式并遵循定义的样式。EditorConfig文件易于阅读,并且与版本控制系统配合使用

Project Manager
项目管理器 方便来回切换多个项目 保存项目到 vscode 中

open in browser
方便 预览当前打开的文件

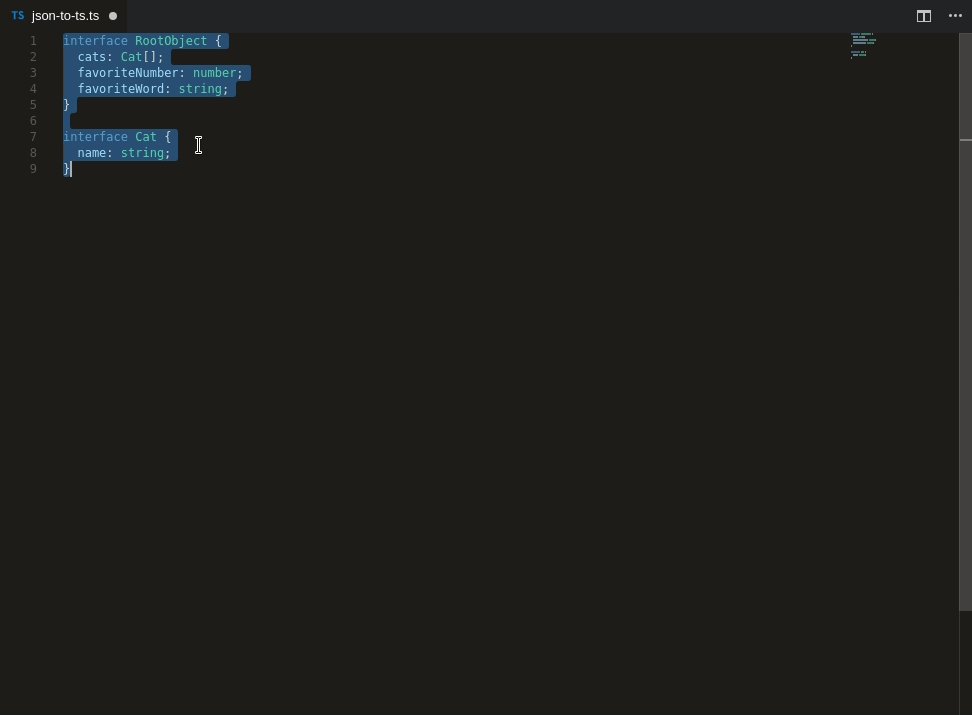
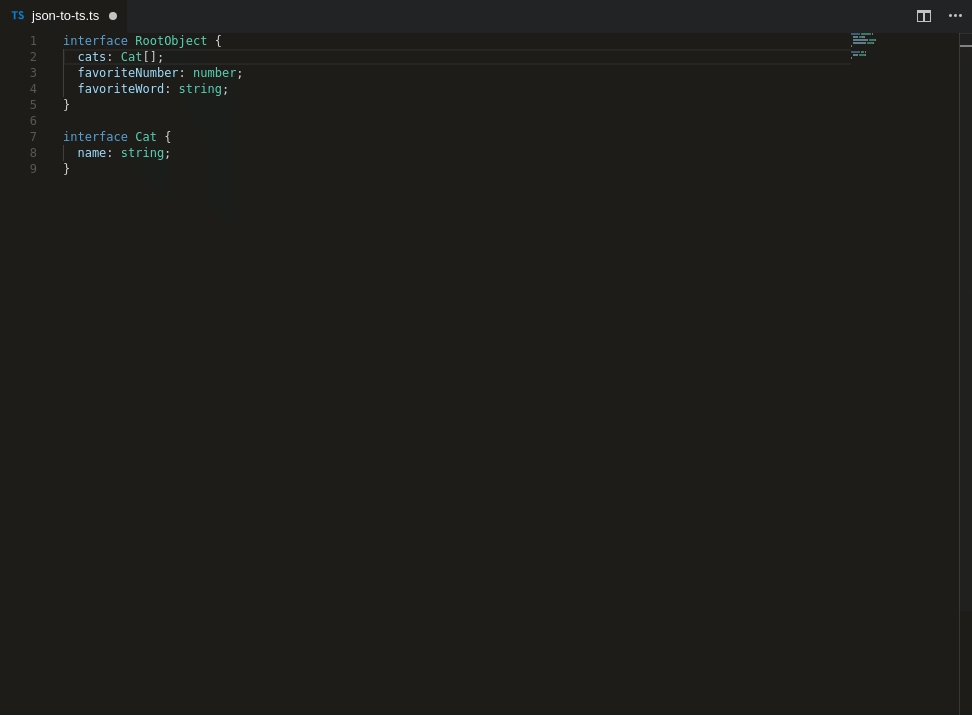
JSON to TS
自动把 json 格式转成 ts 的类型,复制 json 之后按 ctrl + shift + alt + v 即可

提升编码效率
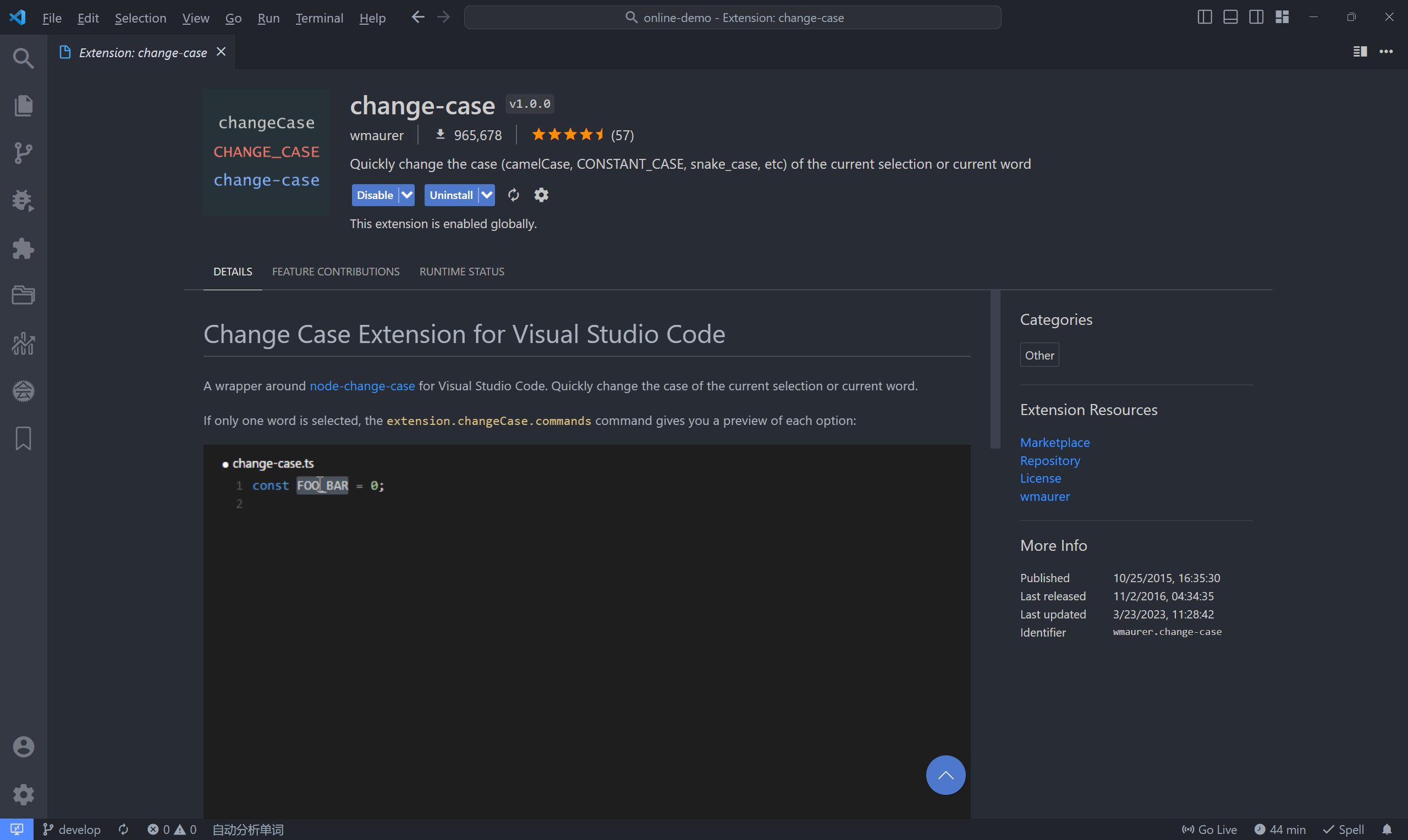
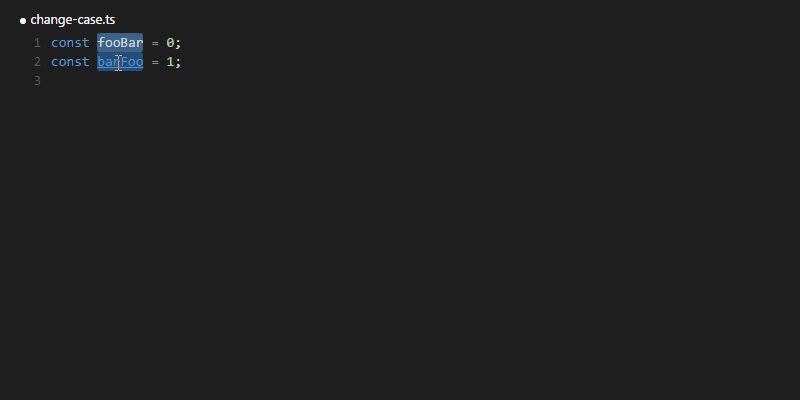
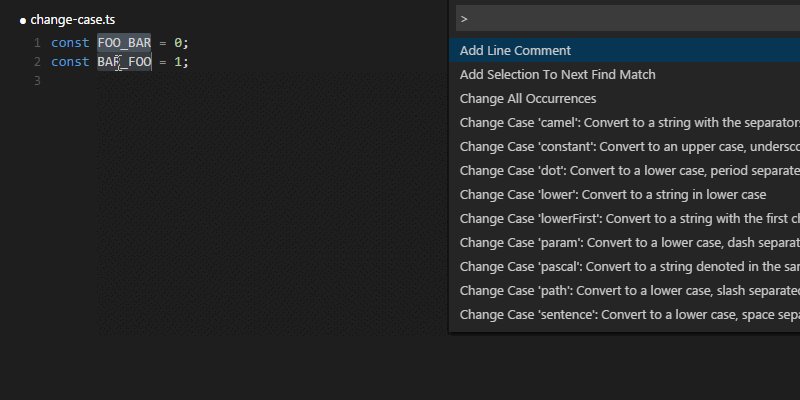
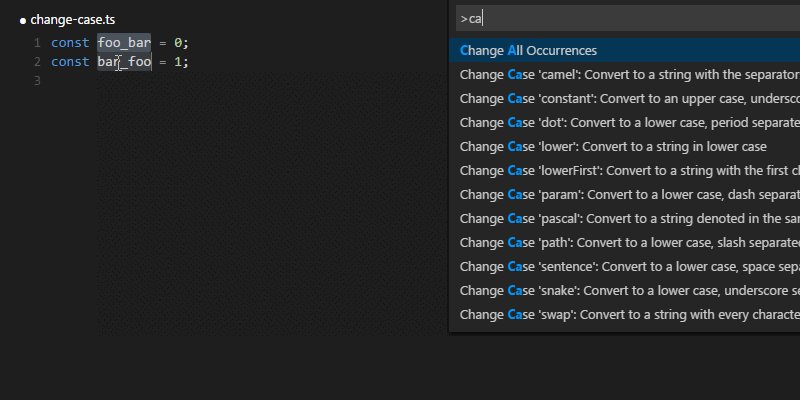
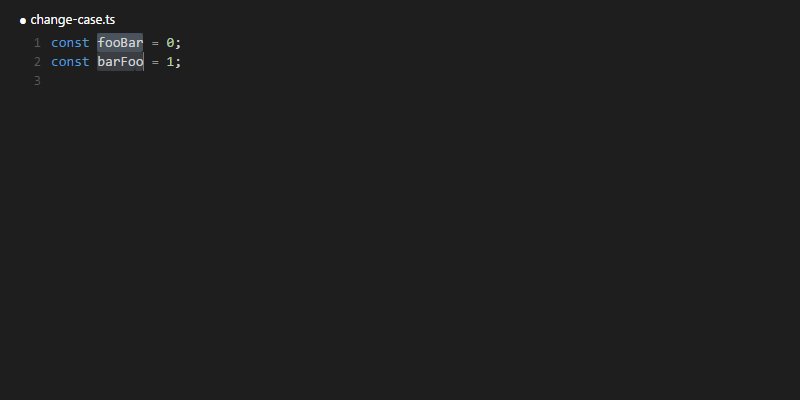
change-case 强烈推荐
帮助你快速修改代码风格


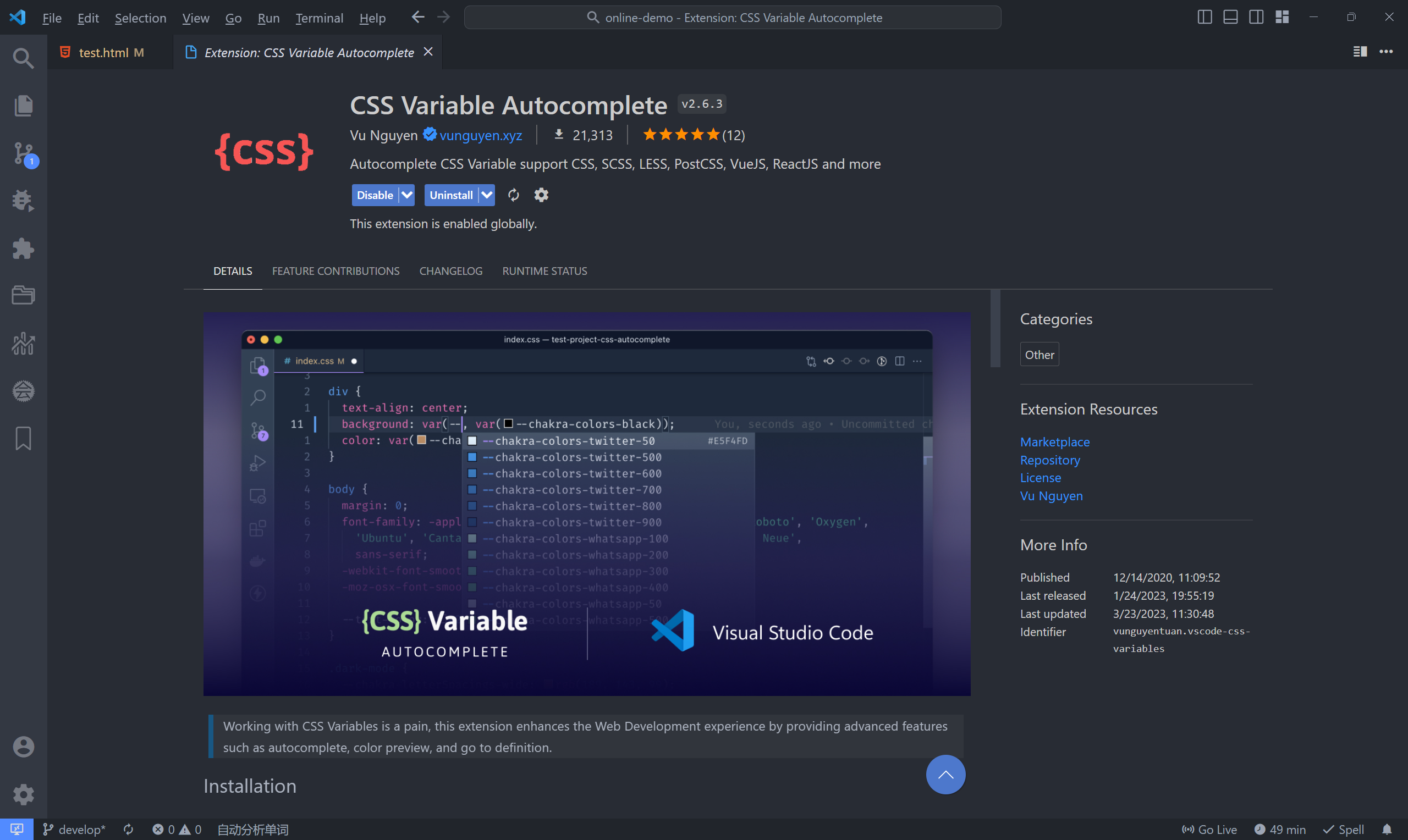
CSS Variable Autocomplete
自动提示css 声明变量 跳转变量声明位置

Path Autocomplete
自动提示文件路径

Svg Preview
预览SVG

REST Client
可以帮助我们在日常的接口开发过程中简化接口的请求调试方式,并加速开发进程

其它插件
TODO Highlight
写代码过程中, 突然发现一个 Bug, 但是又不想停下来手中的活, 以免打断思路, 怎么办?按照代码规范, 我们一般是在代码中加个 TODO 注释
比如:(注意, 一定要写成大写TODO, 而不是小写的todo)

Code Translate
代码划词翻译 英语学习

Doxygen Documentation Generator
自动生成 代码注释模板

Polacode-2022
方便把代码导出图片保存分享

会了吧
还是一个 英语学习插件
